Conectar nossos projetos via Wi-Fi pode ser uma ótima forma de monitorar, ajuda na captação de todos os dados e facilita o acionamento de algum atuador a distância. Neste tutorial vamos utilizar o módulo ESP 32, o qual, além de Wi-Fi, tem várias outras coisas legais para melhorar nosso projeto.
ESP 32
O ESP 32 é uma placa com microcontrolador que faz parte da família de módulos com o próprio nome “ESP”, fabricado pela “Espressif Systems“, fabricante de componentes eletrônicos chinesa. Com muitos “primos e primas”, o ESP 32 é um dos mais completos de sua família, com mais ferramentas e protocolos de conexão embutidos.

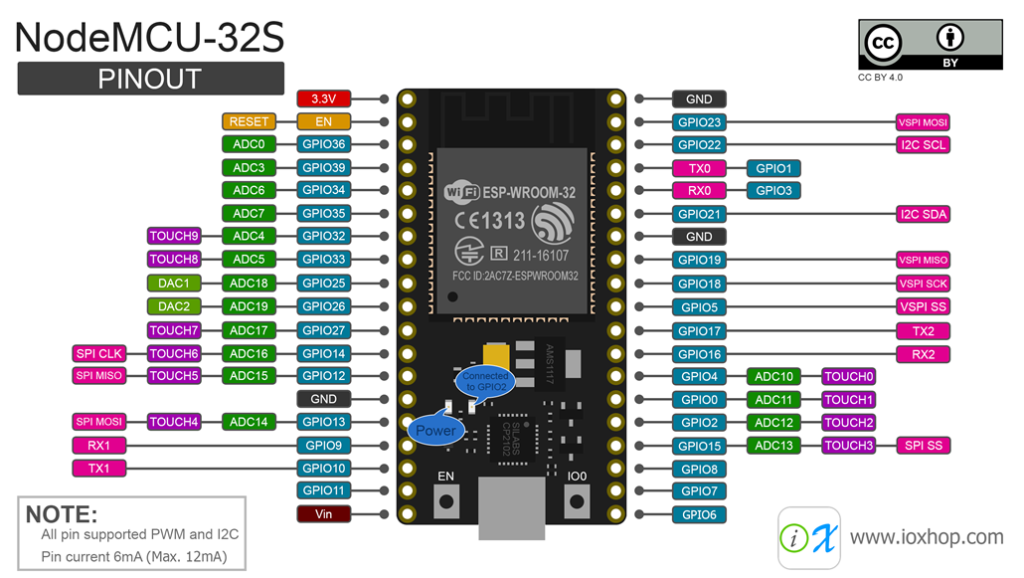
Existem outras versões fabricadas por outras empresas, mas muito parecidas umas com as outras, então não devemos nos preocupar. A versão que estou usando neste tutorial é a com 30 pinos ( 15 em cada lado).
CaracterÍsticas
O ESP 32 tem muitaaaas características legais, que podem ser muito bem utilizadas. Primeiramente temos o seu principal diferencial: conter bluetooth e Wi-Fi embutidos de fábrica, e no caso do bluetooth temos sua versão “normal” 4.1, e a BLE ( Bluetooth Low-Energy), que é uma versão que consome muito menos energia. Além desses diferenciais, tem coisas como: botão capacitivo integrado, Deep Sleep, modo para consumir pouca energia e outras coisas que já vimos antes, como PWM e pinos I/O.
Agora deixando a coisa mais organizada:
- Processador dual-core com gasto de energia mínimo;
- Wi-Fi e bluetooth embutidos;
- Deep Sleep, botões capacitivos, ADCs, DACs, UART, SPI, I2C e muito mais;
- 30 ou 36 pinos, dependendo da marca e construção;
- 512kbytes de memória RAM .
Pinagem

Pinagem com muita coisa, eu sei…
No centro temos o processador e toda sua parte lógica. Alguns modelos podem ter uma antena externa ou pelo menos a entrada de uma antena. Mais para baixo estão alguns reguladores e conversores para carregarmos o código com mais facilidade. Além disso, temos dois botões: o ENABLE e RESET, que são úteis no upload do código. Temos que ficar bem atentos quando utilizarmos o ESP 32 pois este usa tensão lógica de 3,3V, diferente dos 5V utilizados no Arduino Uno R3.
Neste tutorial iremos utilizar a IDE ARDUINO para programar o ESP 32 e focaremos na parte de conexão com a internet. Para configurar a IDE ARDUINO primeiro precisamos baixá-la, certo? Acesse este link e baixe-a. Estou usando a versão 2.0, recentemente lançada e muito mais completa que a anterior.
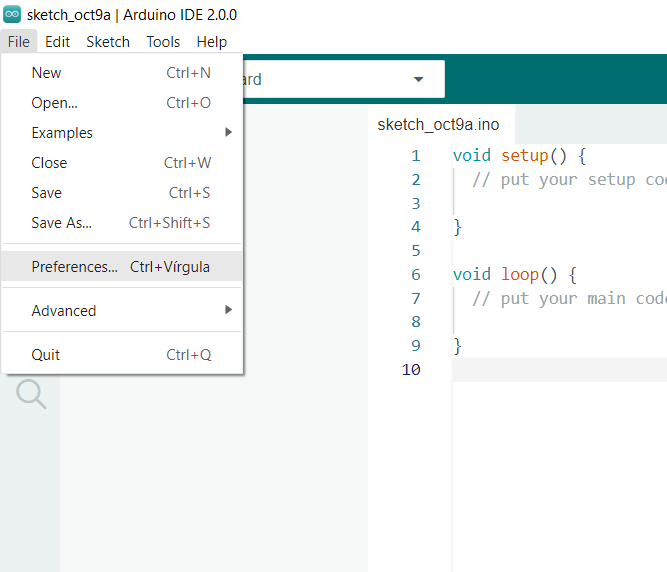
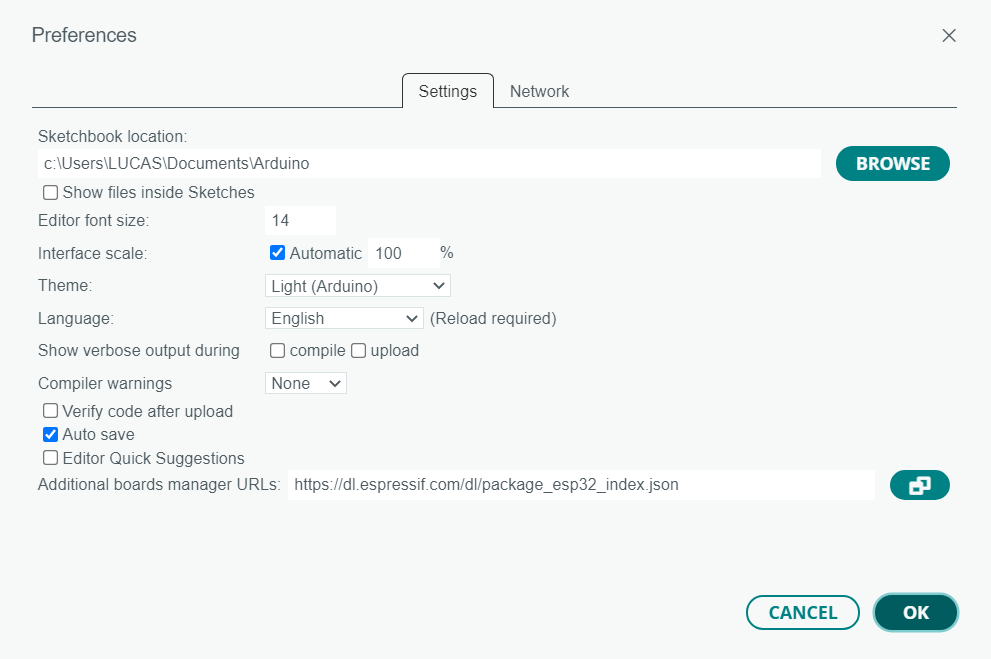
Depois de instalada, vamos clicar em “File”—>”Preferences” e clicar em “Additional boards manager URLs” e colar este link: https://dl.espressif.com/dl/package_esp32_index.json


Este link faz a IDE reconhecer o ESP 32 e aceitar que o Arduino está ficando ultrapassado. Depois disso tudo pronto, vamos baixar os drivers das placas. Vá em boards manager (barra de ícones no canto esquerdo, segunda opção), digite “ESP” na barra de pesquisa e clique em instalar na opção “esp32 by Espressif Systems”.
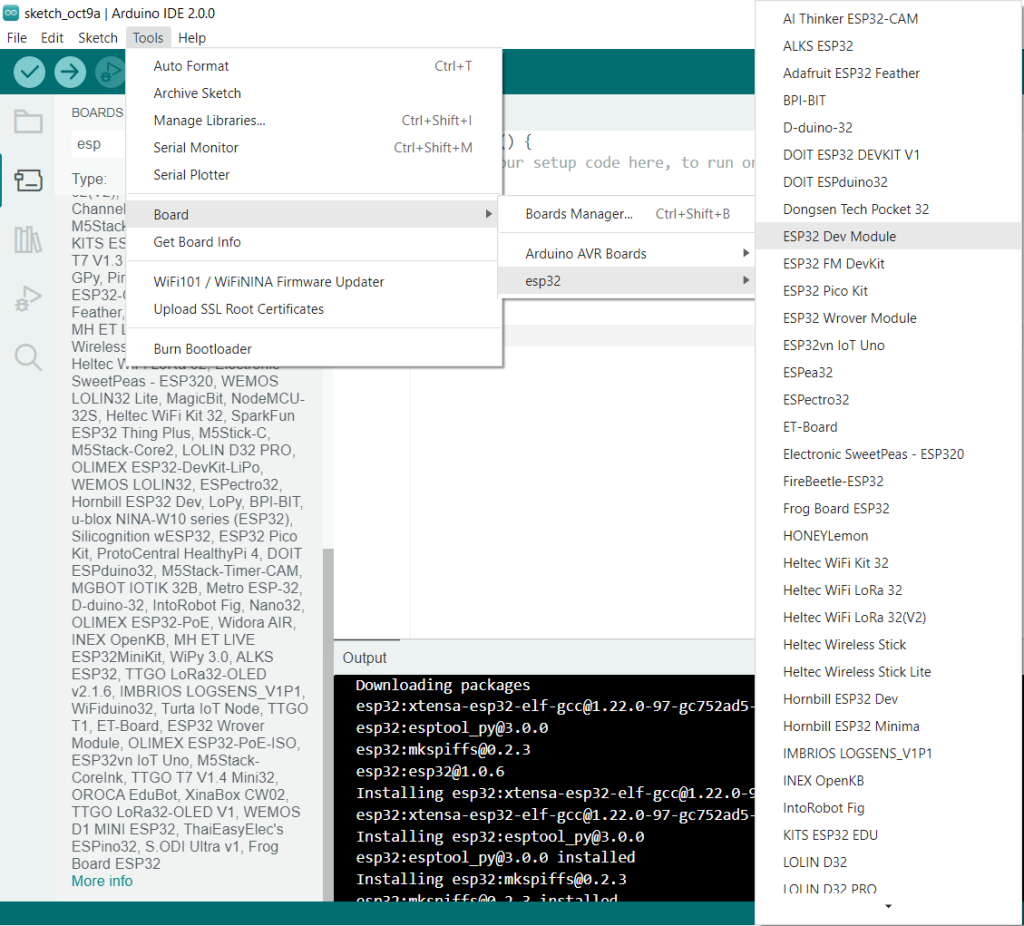
A partir dai, o ESP 32 já pode ser utilizado. Clique em Ferramentas (Tools) –> Placas (Board) –> esp32 –> ESP32 Dev Module.

CONEXÕES
Com o ESP 32 podemos fazer vários tipos de conexões de várias formas diferentes e usar vários recursos legais. Aqui iremos mostrar como fazer uma simples conexão local Wi-Fi com LEDs e enviar informações de um sensor para a nuvem, onde podem ser consultadas e analisadas de qualquer lugar do mundo.
A internet das coisas é um mundo muito amplo e pode ser explorada de várias formas, com propósitos imensos. Além disso, várias formas de comunicação e protocolos foram criados para nos ajudar nisso. Aqui vamos apenas introduzir duas delas.
SERVER LOCAL
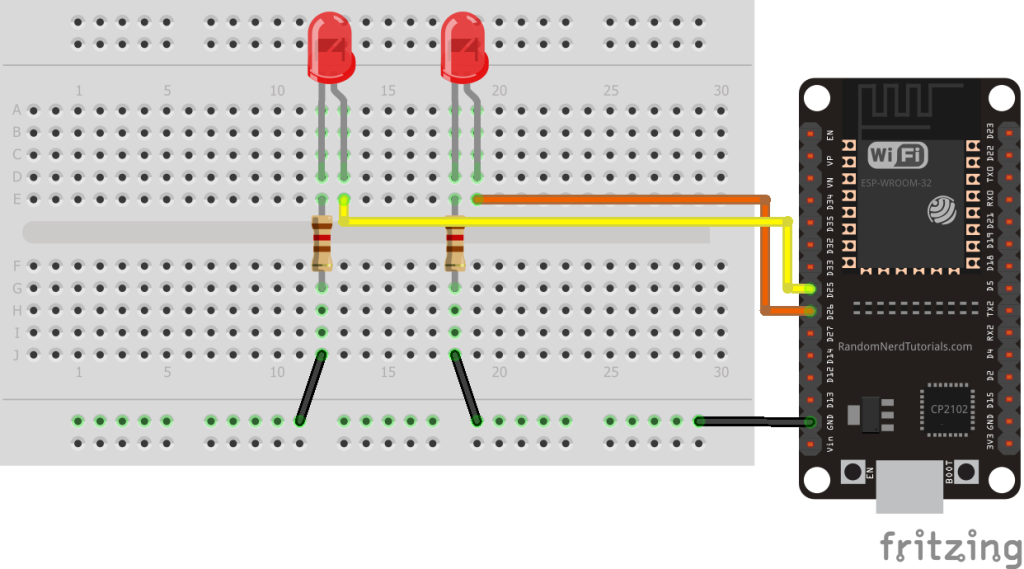
Nesta forma, iremos acender dois LEDs via Wi-Fi criando um server local em nossa rede. Atenção, só poderemos acender os LEDs a partir de um dispositivo (celular ou computador) conectado na mesma rede local.
No ESP 32 utilizamos as GPIOs para se comunicar com os LEDs. Não se esqueça que, ao utilizar LEDs, é muito importante usar também resistores para limitar a corrente, caso contrário podemos danificar nosso módulo! Aqui podemos usar resistores com valores entre 100 e 200 ohms. Além disso, o microcontrolador opera em 3,3V, então muito cuidado para não se confundir.
Conexões

programação
/*******************************************************************************
*
* Exemplo de uso de um Servidor Web usando ESP32. O LED1 está ligado ao pino 25
* e seu brilho é controlado por PWM (0%, 33%, 67% e 100%). O LED2 está ligado
* ao pino 26 e seu brilho é controlador como uma porta digital padrão (ligado
* ou desligado).
*
* Criado por: Erick León, 2022
*
********************************************************************************/
// Carregando biblioteca para uso do Wi-Fi
#include <WiFi.h>
// Definindo as configurações da rede. Trocar pelas informações da sua rede:
const char* ssid = "NOME_DA_REDE_WIFI"; // nome da sua rede WiFi
const char* senha = "SENHA_DA_REDE_WIFI"; // senha da sua rede WiFi
const char* hostname = "embarcasaude"; // nome como o módulo ESP32 vai aparecer na sua rede
// Definindo outras variáveis:
const int led1 = 25; // Pino onde está ligado o LED1 (o pino 25 também funciona como DAC1)
const int led2 = 26; // Pino onde está ligado o LED2 (o pino 26 também funciona como DAC2)
// Propriedades do PWM do LED1
const int freq = 5000; // frequência: 5000Hz
const int canalPWM = 0; // Canal do PWM usado (o SP32 tem 16 PWMs: canais de 0 a 15)
const int resolucao = 2; // Resolução em bits: 2 = 4 valores de duty cycle (00, 01, 10, 11)
int led1_dc = 0; // Guarda o duty cycle do PWM do LED1
// Limite de tempo que aguarda por dados para cada conexão (em milissegundos).
// Cada carregamento de página ou clique em um botão conta como uma conexão.
// 2000 milissegundos equivale a 2 segundos.
const long tempoLimite = 2000;
unsigned long tempoAtual, tempoInicial; // variáveis para controle do tempo de conexão
// Um servidor web usa, por padrão, a porta 80.
// Inicializando o servidor web:
WiFiServer server(80);
// esta função só roda uma vez, no início
void setup() {
// Inicializando a comunicação serial para debug via Serial Monitor
Serial.begin(115200);
Serial.println("Iniciando configuração...");
// Inicializando os pinos dos LEDs
ledcSetup(canalPWM, freq, resolucao); // inicializa o PWM
ledcAttachPin(led1, canalPWM); // liga o LED1 ao PWM
ledcWrite(canalPWM, led1_dc); // desligando LED1 (duty cycle inicial de 0)
pinMode(led2, OUTPUT); // definindo pino do LED2 como saída
digitalWrite(led2, LOW); // desligando LED2
// Conectando na rede WiFi
Serial.print("Conectando na rede ");
Serial.println(ssid);
WiFi.setHostname(hostname); // define o nome do módulo ESP32 na rede (hostname)
WiFi.begin(ssid, senha);
while (WiFi.status() != WL_CONNECTED) { // Mostrando uma 'barra de progressão' enquanto tenta conectar
Serial.print(".");
delay(500);
}
Serial.println("");
Serial.print("WiFi conectado no endereço IP: ");
Serial.println(WiFi.localIP());
Serial.println("");
Serial.println("Tente acessar na mesma rede local pelos seguintes endereços:");
Serial.print("http://");
Serial.println(WiFi.localIP());
Serial.print("http://");
Serial.println(hostname);
Serial.print("http://");
Serial.print(hostname);
Serial.println(".local");
Serial.print("http://");
Serial.print(hostname);
Serial.println(".home");
Serial.println("");
server.begin();
}
// esta função se repete indefinidamente
void loop(){
WiFiClient client = server.available(); // Verifica se existe alguém acessando o servidor web
if (client) { // Se alguém acessar...
tempoInicial = millis(); // marca tempo inicial da conexão
tempoAtual = tempoInicial;
Serial.println("Detectado novo acesso.");
String comando; // string onde será guardado o comando que chega via HTTP
bool finalDaMensagem = false;
// Loop enquanto o acesso estiver em andamento, ou enquanto não exceder o tempo limite
while (client.connected() && tempoAtual - tempoInicial <= tempoLimite) {
tempoAtual = millis(); // atualiza tempo atual
if (client.available()) { // se tem dados para ler
char c = client.read(); // lê um byte
Serial.write(c); // imprime o byte lido na serial (para debug)
comando += c;
if (c == '\n') { // se chegou uma nova linha (\n)
if (finalDaMensagem) { // só é fim de mensagem no segundo \n...
client.println("HTTP/1.1 200 OK"); // envia um código de resposta padrão
client.println("Content-type:text/html"); // avisa que o conteúdo a seguir é uma página html
client.println("Connection: close");
client.println();
// liga ou desliga os LEDs, dependendo do comando recebido
if (comando.indexOf("GET /led1/on1") >= 0) {
Serial.println("Ligando LED1 em dc=1");
led1_dc=1;
ledcWrite(canalPWM, led1_dc); // LED1 está ligado ao PWM
} else if (comando.indexOf("GET /led1/on2") >= 0) {
Serial.println("Ligando LED1 em dc=2");
led1_dc=2;
ledcWrite(canalPWM, led1_dc); // LED1 está ligado ao PWM
} else if (comando.indexOf("GET /led1/on3") >= 0) {
Serial.println("Ligando LED1 em dc=3");
led1_dc=3;
ledcWrite(canalPWM, led1_dc); // LED1 está ligado ao PWM
} else if (comando.indexOf("GET /led1/off") >= 0) {
Serial.println("Desligando LED1");
led1_dc=0;
ledcWrite(canalPWM, led1_dc); // LED1 está ligado ao PWM
} else if (comando.indexOf("GET /led2/on") >= 0) {
Serial.println("Ligando LED2");
digitalWrite(led2, HIGH); // LED2 está configurado como um OUTPUT digital
} else if (comando.indexOf("GET /led2/off") >= 0) {
Serial.println("Desligando LED2");
digitalWrite(led2, LOW); // LED2 está configurado como um OUTPUT digital
}
// Envia o código HTML da página
// Cabeçalho da página
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">"); // para melhorar a visualização da página
client.println("<meta charset=\"UTF-8\">"); // para mostrar os acentos corretamente
client.println("<title>Embarca Saúde: Servidor Web na ESP32</title>");
// configuração do estilo da página:
client.println("<style>html { text-align: center;}");
// configuração do estilo dos botões:
client.println(".botao { background-color: #444444; border: 2px solid black; color: white; padding: 16px 40px;");
client.println("border-radius: 50%; text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".botao_ligado {background-color: #FF0000;}"); // alteração para botão ligado 100%
client.println(".botao_ligado1 {background-color: #400000;}"); // alteração para botão ligado 30%
client.println(".botao_ligado2 {background-color: #900000;}"); // alteração para botão ligado 67%
client.println("</style></head>");
// Conteúdo (corpo) da página
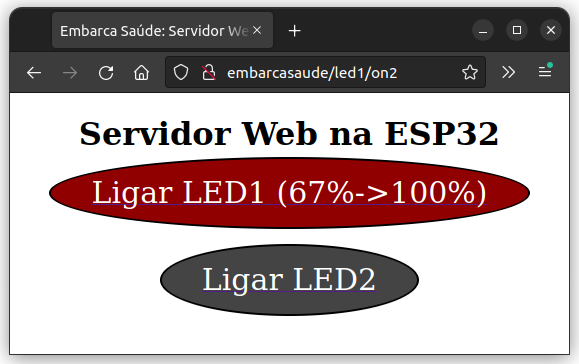
client.println("<body><h1>Servidor Web na ESP32</h1>");
if ( led1_dc == 0 ) { // se o LED1 está desligado (dc=0)...
client.println("<p><a href=\"/led1/on1\"><botao class=\"botao\">Ligar LED1 (0%->33%)</botao></a></p>");
} else if ( led1_dc == 1 ) { // senão, se dc=1
client.println("<p><a href=\"/led1/on2\"><botao class=\"botao botao_ligado1\">Ligar LED1 (33%->67%)</botao></a></p>");
} else if ( led1_dc == 2 ) { // senão, se dc=2
client.println("<p><a href=\"/led1/on3\"><botao class=\"botao botao_ligado2\">Ligar LED1 (67%->100%)</botao></a></p>");
} else { // senão (dc=3)...
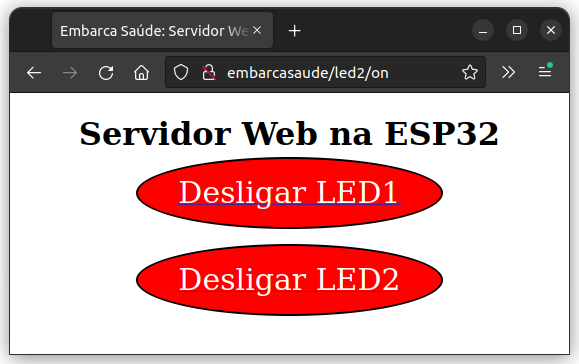
client.println("<p><a href=\"/led1/off\"><botao class=\"botao botao_ligado\">Desligar LED1</botao></a></p>");
}
client.println("<br>");
if ( digitalRead(led2) == LOW ) { // se o LED2 está desligado...
client.println("<p><a href=\"/led2/on\"><botao class=\"botao\">Ligar LED2</botao></a></p>");
} else { // senão (se o LED2 está ligado)...
client.println("<p><a href=\"/led2/off\"><botao class=\"botao botao_ligado\">Desligar LED2</botao></a></p>");
}
client.println("</body></html>"); // Fim da página HTML
client.println(); // termina o envio HTTP com uma linha em branco
break; // sai do loop while (fim da conexão)
} else { // se chegou uma nova linha (\n) e ainda não tinha terminado a mensagem...
finalDaMensagem = true; // termina a mensagem no segundo \n (linha em branco)
}
} else if (c != '\r') { // se não chegou uma nova linha (\n ou \r)...
finalDaMensagem = false; // mensagem em andamento
}
}
}
client.stop(); // termina a conexão
Serial.println("Conexão terminada.");
Serial.println("");
}
}| Você pode encontrar este e outros códigos do blog no link: https://github.com/edlbcamargo/embarcasaude |
Código explicado
A primeira parte do código (linha 13) consiste na adição de uma biblioteca para nos auxiliar na conexão Wi-Fi.
Temos em seguida (linhas 16 a 18) duas constantes para indicar o nome (SSID) e senha de sua rede Wi-Fi. Antes de realizar o upload, altere para os seus próprios. A constante hostname guarda o nome do seu módulo na rede, ou seja, como você vai acessar seu servidor (por exemplo, http://embarcasaude).
Nas linhas 21 e 22, definimos os pinos em que os LEDs estão ligados. Optamos por fazer o controle do LED1 por PWM, assim é possível controlar o brilho desse LED. Já o LED2 está sendo controlado como um pino digital comum, assim só é possível ligar ou desligar. Em seguida, temos as variáveis que definem as características do PWM. Estamos usando aqui o canal 0, mas a ESP 32 possui 15 canais de PWM, que trabalham de maneira independente e que podem ser ligados a qualquer pino digital da sua placa. A frequência utilizada foi de 5000Hz, o que é suficiente para operar um LED. Temos então duas variáveis, que controlam a resolução e o duty cycle do PWM. O duty cycle diz qual o porcentagem do tempo o LED vai ficar acionado, e a resolução tem relação com quantos valores de duty cycle podemos utilizar, seguindo a conta 2n. Assim, se a resolução for 2, podemos utilizar 22=4 valores de duty cycle (de 0 a 3). Se for 8, podemos utilizar 28=256 valores (de 0 a 255). Usando 4 valores (de 0 a 3), o 0 equivale ao LED desligado o tempo todo, e o 3 equivale ao LED ligado o tempo todo. Valores intermediários são aplicados proporcionalmente, ou seja, o 1 equivale a 33% do tempo ligado e o 2, a 67% do tempo ligado. Repare que, apesar do LED estar “piscando”, ficando, por exemplo, 67% do tempo ligado (e, consequentemente, 33% do tempo desligado), como ele pisca muito rapidamente (no caso, 5000 vezes por segundo, que é a frequência do PWM), na prática não vemos o LED piscando, e sim ele com “menos brilho” do que se estivesse sempre ligado.
Nas linhas 33 e 34 temos variáveis que serão usadas para controlar o tempo de cada conexão http ao servidor. É importante notar que, para o servidor, cada carregamento de página ou cada clique em um botão equivale a uma conexão, então, se você clicar 3 vezes em um botão da página, são 3 conexões acontecendo.
Agora, utilizamos o comando WebServer para enviar as informações para a porta 80, que é a porta padrão para servidores Web.
Setup()
Temos a inicialização da comunicação serial em 115500 bps e a definição da forma de operação dos pinos para os LEDs. Em nosso caso o pino 25 é usado como PWM, e o pino 26 é configurado como saída (OUTPUT). Além disso, configuramos os pinos para iniciarem em estado desligado.
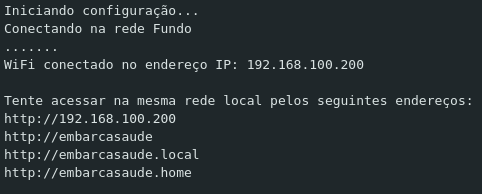
Começamos em seguida a parte de conexão com o Wi-Fi. Com o comando WiFi.setHostname(hostname), definimos como nossa placa será vista na rede local. Com o comando WiFi.begin(ssid,password) começamos a conexão. Como a conexão pode demorar alguns segundos, temos um loop que irá mostrar uma “barra de progresso” no monitor serial até que a conexão seja concluída. Caso consiga, no próprio serial monitor será mostrado o IP de conexão e os possíveis meios de acessar seu servidor web, como mostra a figura a seguir, o que pode variar dependendo de como sua rede local está configurada.

Dica: ao acessar sua placa, não se esqueça de colocar o prefixo http:// na frente do endereço, pois caso você não coloque, a maioria dos navegadores vai entender que você quer pesquisar a palavra “embarcasaude” ao invés de acessar o endereço “http://embarcasaude“.
Loop()
Primeiramente no “void loop()” temos o primeiro comando que “detecta” quando existe alguma conexão com o servidor.
Caso algum cliente seja detectado, armazenamos as informações recebidas na variável comando. Repare que a mensagem só termina quando é recebida uma linha em branco, ou seja, duas quebras de linha (\n é o código que indica uma quebra de linha) em sequência. O while ficará rodando até que o cliente seja desconectado.
Logo após, nas linhas 107 a 129, temos algumas estruturas “If&else” para ligar e desligar os LEDs caso os botões na página sejam apertados. Caso você aperte o botão em nosso servidor, recebemos via URL uma mudança de estado, e então podemos mudar o estado do LED desejado.
A partir dai, temos apenas os comandos que serão enviados para a construção da pagina, com os botões, plano de fundo e ícones, escritos em HTML, que serão interpretados pelo navegador.
Como se conectar?
Primeiramente, faça o upload do código para o ESP 32 normalmente.
Logo após, entre no Monitor Serial. Se a conexão tiver sucesso, logo algumas possibilidades de endereço aparecerão em sua tela. Eu precisei apertar o botão ENABLE na placa do ESP 32 para o programa começar a funcionar, talvez seu módulo precise também. Tendo o endereço, copie-o e abra-o em um navegador comum de internet em um dispositivo conectado na mesma rede Wi-Fi que a indicada na programação, que pode ser um computador ou até um celular. O acesso pelo endereço IP (os números separados por ponto) sempre deve funcionar. Dependendo de como sua rede local está configurada, também é possível acessar utilizando o hostname. O acesso pelo hostname é muito útil, pois o endereço IP da placa pode mudar a cada vez que a conexão na rede é feita, e o hostname não muda. Neste caso, sua rede local pode exigir um sufixo (que pode ser .local ou .home) ou não. Assim, possíveis endereços de acesso seriam:
http://192.168.100.200 http://embarcasaude http://embarcasaude.local http://embarcasaude.home
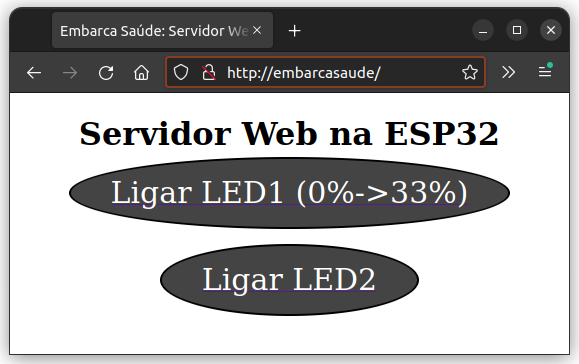
Quando carregada, a página mostrará dois botões, um para cada LED. Clique e você verá a mudança de estado destes.



ThingSpeak e o iot
O chamado IOT define o campo de dispositivos inteligentes que se conectam na internet. Dependendo do projeto e da forma que isso é feito, podemos monitorá-los de qualquer lugar do globo, em tempo real, e podemos agir caso detectarmos alguma necessidade de mudança. Aqui usaremos uma plataforma para nos ajudar nisso.
O ThingSpeak é uma plataforma que fornece vários serviços direcionados exclusivamente para a construção de análise de dados enviados via Wi-Fi de dispositivos inteligentes . Oferece os recursos de coleta de dados em tempo real, visualizando os dados coletados em forma de gráficos utilizando protocolo HTTPS. Nele, enviamos as informações por canais, e cada canal pode conter até 8 campos de informações ao mesmo tempo. Neste tutorial utilizaremos apenas um, mas é uma boa ferramenta caso seja necessário monitorar vários sensores de uma vez só.
Agora, vamos ao exemplo de como usar um canal de comunicação na plataforma ThingSpeak. Vamos enviar sinais de um sensor ultrassônico para o site, mas antes precisamos seguir estes passos:
- Acesse o site do ThingSpeak por este link e clique em “Get Started For Free”;

- Caso não tenha uma conta, clique em “Create one” ou faça o login com uma já existente;
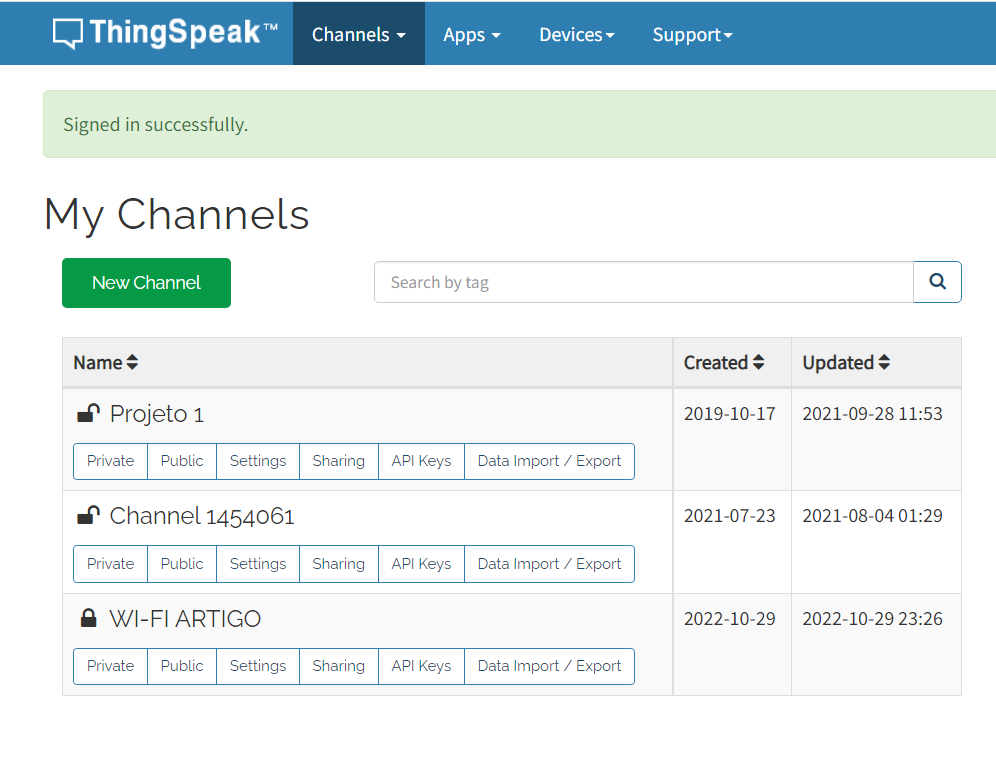
- Logo depois, clique em “New Channel”;

- Defina um nome e, caso queira, escreva uma descrição. Podemos mudar também o nome do “field 1”, que é onde nossos dados serão mostrados. Depois disso, clique em “Save Channel” no final da página;
- Seu canal de comunicação está criado. Existem dois números que precisamos estar atentos: o primeiro é o “Channel ID“, disponível na aba “Channel Settings”; o outro é o “Write API key“, disponível na aba “API KEYS”;
- Agora as configurações no site do ThingSpeak estão terminadas.
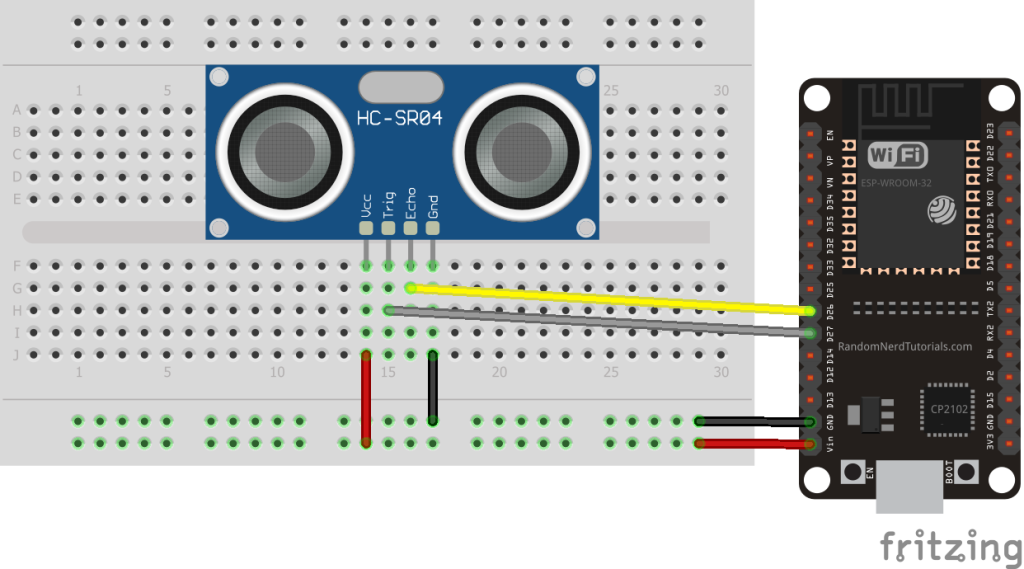
Circuito
Para enviar as informações de um sensor para o ThingSpeak, temos que conectar o sensor ao módulo ESP 32. Então, copie o circuito abaixo:

programação
Vamos realizar o upload do código que irá conectar o ESP 32 via Wi-Fi até os servidores do ThingSpeak. Antes, precisamos alterar alguns dados e instalar a biblioteca ThingSpeak. Para isso, vá na aba Sketch –> Include Library –> Manage Libraries… –> Digite na barra de pesquisa “ThingSpeak” e clique em instalar na primeira opção (ThingSpeak by MathWorks). Em seguida, pode fazer o upload do código na sua ESP 32.
// Comunicação com o servidor ThingSpeak para envio de dados.
//
// O ThingSpeak é uma plataforma que fornece vários serviços direcionados exclusivamente
// para a construção de análise de dados enviados via WI-FI de dispositivos inteligentes.
// Oferece os recursos de coleta de dados em tempo real, visualizando os dados coletados
// em forma de gráficos utilizando protocolo HTTPS. Nele enviamos as informações por
// canais, e cada canal pode conter até 8 campos de informações ao mesmo tempo. Neste
// tutorial utilizaremos apenas um, mas é uma boa ferramenta caso seja necessário
// monitorar vários sensores de uma vez só.
// A conta gratuíta permite o armazenamento de 100 valores, a um intervalo de no mínimo
// 15 segundos a cada valor. Caso mais valores sejam enviados, os últimos 100 são
// armazenados.
//
// Referências:
// Código adaptado do exemplo da biblioteca "ThingSpeak", que pode ser encontrada na aba
// Exemplos da IDE Arduino --> ThingSpeak --> ESP 32 --> WriteSingleField.
//
// Adaptado por: Lucas Jácome Cabral, 2022
#include <WiFi.h>
#include "ThingSpeak.h"
// Definindo as configurações da rede. Trocar pelas informações da sua rede:
const char* ssid = "NOME_DA_REDE_WIFI"; // nome da sua rede WiFi
const char* senha = "SENHA_DA_REDE_WIFI"; // senha da sua rede WiFi
// Definindo as configurações do seu canal no ThingSpeak. Troque pelas informações do seu canal:
unsigned long myChannelID = 0000000; // Aqui vai a ID do seu canal (Channel ID)
const char* myWriteAPIKey = "xxxxxxx"; // Aqui vai a chave de escrita do seu canal (Write API Key)
// Outras variáveis
long distancia; // variável que irá guardar a distância do sensor
int pinoTrig = 27; // pino usado para disparar os pulsos do sensor
int pinoEcho = 26; // pino usado para ler a saída do sensor
WiFiClient client; // Iniciando um cliente HTTP
///////////////////////////////////////////////
// Esta função só roda quando é chamada dentro de outra função.
// Esta função devolve a distância lida no sensor de ultrassom, em centímetros.
void leitura() {
digitalWrite(pinoTrig, HIGH); // Manda um sinal de nível alto por 10 microssegundos
delayMicroseconds(10);
digitalWrite(pinoTrig, LOW);
distancia = pulseIn(pinoEcho, HIGH); // Le o comprimento de onda em alta
distancia = distancia / 2; // Divide por 2 pois esse e o tempo da onda ir e voltar
distancia = distancia * 0.034029; // calcula a distância usando a velocidade do som
}
///////////////////////////////////////////////
// Esta função só roda uma vez, no início
void setup() {
pinMode(pinoTrig, OUTPUT); // configura pino TRIG como saída
pinMode(pinoEcho, INPUT); // configura pino ECHO como entrada
Serial.begin(115200); //Initialize serial
WiFi.mode(WIFI_STA);
ThingSpeak.begin(client); // Initialize ThingSpeak
}
///////////////////////////////////////////////
// Esta função se repete indefinidamente
void loop() {
leitura(); // faz a leitura do sensor de ultrassom e guarda na variável 'distancia'
// Verifica se está conectado na refe Wifi, e conecta se não estiver...
if(WiFi.status() != WL_CONNECTED){ // se não está conectado...
Serial.print("Conectando na rede ");
Serial.println(ssid);
while(WiFi.status() != WL_CONNECTED){ // enquanto não conectar...
WiFi.begin(ssid, senha);
Serial.print(".");
delay(5000);
}
Serial.println("\nWiFi conectado.");
}
// Tenta escrever a distância lida no canal do ThingSpeak
int x = ThingSpeak.writeField(myChannelID, 1,distancia, myWriteAPIKey);
if(x == 200){ // se conseguiu enviar o dado...
Serial.println("Canal atualizado!");
}
else{
Serial.println("Problema atualizando o canal. Código de erro HTTP: " + String(x));
}
delay(15000); // o intervalo mínimo é de um envio a cada 15 segundos na conta gratuíta
}| Você pode encontrar este e outros códigos do blog no link: https://github.com/edlbcamargo/embarcasaude |
Programação explicada
Logo no começo da programação, temos a definição das bibliotecas utilizadas (linhas 20 e 21) e de várias variáveis que vão nos auxiliar no processo de conexão (linhas 24 a 29) e na manipulação do sensor ultrassônico (linhas 32 a 34). Também começamos a criar um objeto para utilizar a biblioteca Wi-Fi, na linha 36.
Nas linhas 41 a 48, temos uma função dedicada a fazer uma leitura no sensor de distância, determinando a distância de um objeto em centímetros através do tempo de ida e volta de um sinal ultrassônico.
Na função “setup()“, temos a definição do modo dos pinos do sensor, o comando de início da comunicação serial, a definição do modo de operação do ESP 32 e a inicialização da biblioteca ThingSpeak, que nos vai ajudar a fazer a conexão.
Temos agora, no começo da função “loop()“, uma chamada para a função leitura() (linha 63), para calcular a distância, em centímetros, baseando-se na velocidade de propagação do som.
Em seguida, temos uma parte de conexão com a rede Wi-Fi informada, nas linhas 66 a 75. Caso seja bem sucedida a conexão, será informada no monitor serial.
Finalizando, temos o envio das informações para o ThingSpeak, nas linhas 78 a 85. Mandamos, a cada 15 segundos, a informação contida na variável distancia para o field 1. Caso não seja possível o envio da informação, será informada no monitor serial uma mensagem com o número do erro HTTPS.
As contas gratuitas no ThingSpeak permitem o envio de dados a cada 15 segundos, no mínimo, e armazenam os últimos 100 dados enviados. Caso seu projeto precise de mais recursos, você sempre pode fazer os testes com uma conta gratuita e, depois de confirmar que tudo está funcionando, migrar para uma conta paga.
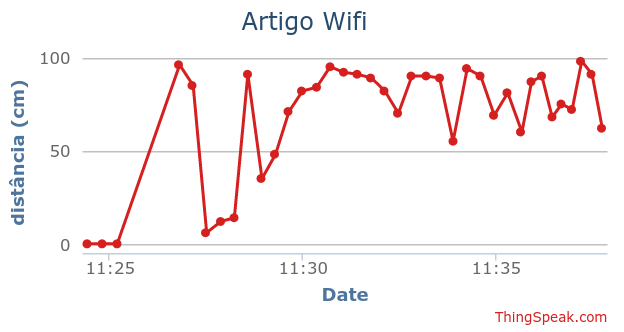
Resultados
Caso todas as informações e ligações tenham sido corretas, o ESP 32 irá começar a enviar dados do sensor a cada 15 segundos para o ThingSpeak, podendo ser verificado de qualquer lugar do mundo, e ainda podemos também salvar estes dados de varias formas, como em CSV para uma análise mais precisa.

Créditos da programação
A programação acima foi adaptada do exemplo da biblioteca “ThingSpeak”, que pode ser encontrada na aba Exemplos da IDE Arduino –> ThingSpeak –> ESP 32 –> WriteSingleField.
Texto por: Lucas Jácome Cabral
Revisão: Erick León